- Founders' Fuel
- Posts
- The Sequoia's Arc Product-Market Fit Framework
The Sequoia's Arc Product-Market Fit Framework
or how to win the startup game before your competitors do..
Hey everyone!
Sequoia Capital provides a detailed blog with step-by-step guidance on how to find a product-market fit, which is a core concept to get accepted into their accelerator (yes, it’s that one that is the best VC in the entire world)?
Since there’s a deadline for the Arc Fall ‘24 in 10 days, let’s dive deeper if any of you want to apply last-second.
Forwarded this email? Join 500+ founders and sign up.
🔗 Oliver’s Picks
My favourite finds of the week.
Startups
Directory of all startup programs & hubs worldwide (Link)
5 Insights that all founders need to hear (Link)
Garry Tan’s 4 tips for YC applications (Link)
Neo-backed founder documenting accelerator (Link)
Sequoia Arc Fall ‘24 applications open until July 31st, 11:59 PM PT (Link)
How much money you need to save to quit your job and start a company (Link)
Mindset
A goal of every startup founder is to reach a PMF in order for his startup to succeed. But, how to get there?
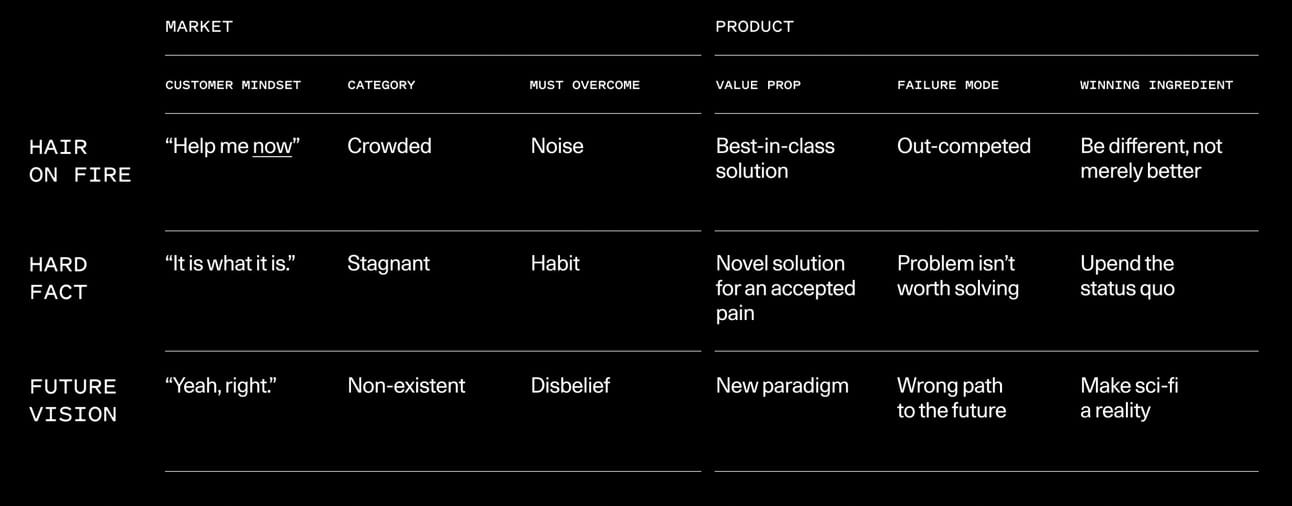
A team at Sequoia put together this framework for early stage founders that outlines 3 routes to reaching your desired PMF:
Hair on Fire → You are solving an obvious and urgent problem for your customers. Market is saturated and competitive, therefore to succeed you need to create a best-in-class solution (example: Zoom).
Hard Fact → You are solving a pain point the customer took for granted and is not trying to actively resolve. You need an approach that’s novel enough for a problem that matters enough, to be worth making a change (example: Notion).
Future Vision → Your solution looks like it’s here 20 years early. There’s no problem, no obvious customer base, your vision seems like a Christopher Nolan movie. The obstacle here is disbelief. Customers must find your product/solution irresistible. Either the concept is familiar but sounds impossible (like abundant cheap energy from nuclear fusion) or no one ever imagined it existing (iPhone).

How to operate in each path:
Subscribe to Premium to read the rest.
Become a paying subscriber of Premium to get access to this post and other subscriber-only content.
Already a paying subscriber? Sign In.
A subscription gets you:
- • Weekly deep dives
- • Access to my private member community
- • Suggestions for future topics
Reply